Die Steuerung von tvOS erfolgt durch eine Art Cursor, der mit der Fernbedienung über Objekte am Bildschirm bewegt wird. Wenn es beispielsweise drei nebeneinanderliegende Buttons am Bildschirm gibt, dann gibt es horizontal nur drei mögliche Cursorpositionen. Ohne weitere Maßnahmen wäre die Cursorbewegung sehr ruckartig.
Um den Übergang von einem zum nächsten Objekt feiner darzustellen und damit die Cursorposition exakter aufzulösen, kippt tvOS die Buttons während sich der (an sich unsichtbare) Cursor darüber bewegt. Diese Kippbewegung wird durch 3D-Effekte und Schatten visualisiert. Das war Apple aber nicht genug: Auch die Icons an sich sollen sich beim Kippen verändern.

Parallax-Minimalismus bei Apple: Der Parallax-Effekt beim Systemeinstellungs-Icon ist zugegebenermaßen eindrucksvoll. Bei den meisten anderen Icons der mitgelieferten tvOS-Apps hat sich Apple deutlich weniger Mühe gegeben. Oft gibt es nur zwei Ebenen, den Hintergrund und einen Schriftzug oder ein Icon — fertig.
Wie funktioniert der Effekt?
Die Veränderung des Icon-Inhalts ist möglich, weil das Icon nicht eine simple Bitmap ist, sondern ein aus mehreren Ebenen zusammengesetztes Bild. Beim Kippen werden die Ebenen zueinander verschoben. Apple nennt das den Parallax-Effekt. Wie diese Ebenen beim Systemeinstellungs-Icon aussehen, hat Apple netterweise auch gleich auf dieser Seite dokumentiert.

Wenn Sie eine tvOS-App im App Store einreichen möchten, müssen Sie alle Icons des Programms — und insbesondere das App-Icon, das im App-Store sichtbar ist, als Parallax- Icons gestalten. Festgeschrieben ist das in den Human Interface Guidelines (kurz HID) für tvOS.
Apple hat dazu gleich ein eigenes Datenformat geschaffen, das Layered Image File Format (*.lsr). Selbstredend müssen Sie das App-Icon auch in zwei Auflösungen zur Verfügung stellen, momentan 400×240 und 1280×768. Es ist aber natürlich zu erwarten, dass es irgendwann ein 4k-fähiges Apple-TV-Gerät geben wird — dann werden Sie voraussichtlich auch Icons in einer Auflösung von 400×240@2x und 1280×768@2x zur Verfügung stellen müssen, also netto 800×480 und 2560×1536. Insofern ist 2560×1536 vermutlich die beste Auflösung, wenn Sie heute ein Icon für eine neue tvOS-App entwickeln. Hinunter skalieren können Sie die Icons dann immer.
Mit dem LSR-Format müssen Sie sich aber normalerweise gar nicht auseinandersetzen: Xcode ist in der Lage, aus mehreren PNGs selbst eine geeignete LSR-Datei zu kompilieren. Alternativ können Sie auch den Parallax Previewer dazu verwenden.
LSR- versus LCR-Format: Apple hat nicht nur ein neues Format definiert, sondern sogar zwei: Neben dem LSR-Format gibt es auch ein LCR-Format (Details). Es ist für Icons gedacht, die nicht direkt in Xcode in die App eingebettet werden, sondern die die App aus dem Internet bei Bedarf nachlädt — z.B. Icons für Zusatzfunktionen Ihrer App, die extra erworben werden müssen.
Parallax-Icons in Gimp erstellen
Jetzt stellt sich natürlich die Frage, wie Sie selbst ein Parallax-Icon erstellen. Eigentlich ist es ganz einfach: Sie erstellen in Gimp, Photoshop oder einem anderen Zeichenprogramm mehrere Bitmaps: eines für den Hintergrund und eines oder mehrere für den Vordergrund. Bei den Vordergrund-Bitmaps müssen Sie darauf achten, dass die gesamte Bitmap mit Ausnahme des eigentlichen Vordergrunds transparent ist. Diese Bitmaps speichern Sie in der richtigen Auflösung und fügen Sie dann per Drag&Drop an den richtigen Stelle in Ihr Xcode-Projekt ein.
Ich verfüge über kein Photoshop, deswegen zeige ich Ihnen, wie Sie die Schritte im kostenlosen Programm Gimp erledigen.
- Mit Datei / Neu erzeugen Sie ein neues Bild, wobei Sie als Größe vorausschauend gleich 2560×1536 Pixel wählen.
-
Das Bild hat vorerst nur eine Ebene, die als Hintergrund Ihres Icons dient. Mit den Werkzeugen Füllen oder Farbverlauf können Sie den Hintergrund unkompliziert homogen einfärbig oder in Form eines fließenden Übergangs zwischen zwei Farben gestalten.
-
Mit Ebene / Neue Ebene können Sie nun Vordergrundebenen über den Hintergrund legen. Achten Sie darauf, dass die neuen Ebenen anfänglich vollständig transparent sind.
-
In die Vordergrundebenen zeichnen Sie nun das Symbol Ihrer App.
-
Die HID raten zwar davon ab, aber anstelle eines Logo kann das Icon natürlich auch einen kurzen Text enthalten — z.B. den Firmennamen eines TV-Senders (arte, ZDF etc.). Textebenen brauchen Sie nicht extra erstellen. Stattdessen verwenden Sie das Werkzeug Text. Es erzeugt automatisch für jeden Text eine eigene Ebene.
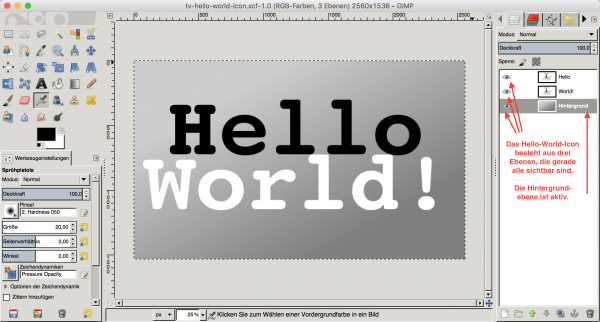
Standardmäßig sind alle Ebenen gleichzeitig sichtbar. Beim Arbeiten im Gimp können Sie aber immer nur die gerade aktuelle Ebene verändern. Welche das ist, geht aus der Ebenen-Toolbox hervor (Fenster / Andockbare Dialoge / Ebenen). Die dort hervorgehobene Ebene ist die gerade aktive Ebene. In der Ebenen-Toolbox können Sie auch die Sichtbarkeit einzelner Ebenen umschalten. Das ist praktisch, wenn Sie gerade nur eine Vordergrundebene sehen wollen.
Das gesamte Projekt speichern Sie im Gimp-eigenen Format als *.xcf-Datei. Dabei bleiben alle Ebenen erhalten. Nun müssen Sie aber außerdem noch jede Ebene extra in der gewünschten Auflösung speichern:
- Nachdem Sie eine Sicherheitskopie Ihres Icons erstellt haben, führen Sie Bild / Bild skalieren durch und skalieren Ihr Icon (also alle Ebenen) auf die gewünschte Auflösung — z.B. auf 400×240 Pixel. Danach machen Sie im Ebenendialog alle Ebenen mit Ausnahme der Hintergrundebene unsichtbar. Mit Datei / Exportieren speichern Sie nun nur die Hintergrundebene als PNG-Datei. Analog gehen Sie auch für die Vordergrundebenen vor; Sie machen also immer alle Ebenen unsichtbar mit Ausnahme der Ebene, die Sie speichern (exportieren) möchten. Verwenden Sie Dateinamen, aus denen sowohl die Auflösung als auch die Ebene hervorgeht — z.B.
meinicon-400-hintergrund.pngodermeinicon-1920-vordergrund2.png!
Als Beispiel habe ich ein Icon für meine tvOS-Hello-World-App gestaltet. Sie besteht aus drei Ebenen: einem grauschattierten Hintergrund sowie zwei Vordergrundebenen mit den Texten Hello und World! in weißer bzw. schwarzer Courier-Schrift.

Parallax-Icons in Xcode
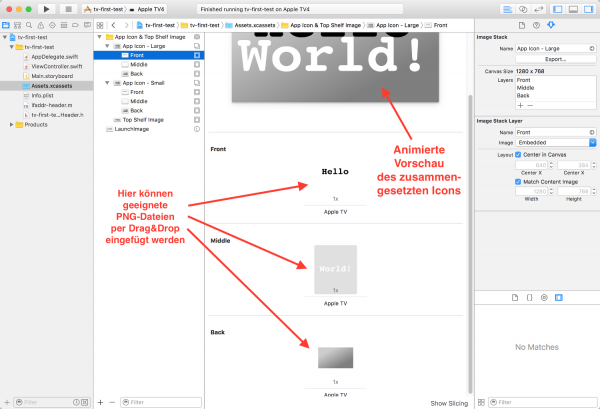
Xcode sieht bei tvOS-Apps in Assets.xcassets standardmäßig für das kleine und das große App Icon je drei Ebenen vor: Back (für den Hintergrund) sowie Middle und Front. Sie können nach Bedarf Ebenen umbenennen, hinzufügen und löschen, es müssen aber auf zumindest zwei Ebenen verbleiben: Eine Hintergrundebene und eine teilweise transparente Vordergrundebene.
Für die Beispiel-App habe ich in Gimp die drei Ebenen meines Icons in jeweils zwei Auflösungen gespeichert und die Dateien dann per Drag&Drop in die vorgesehen Platzhalter eingefügt.

Sobald Sie mehrere Bitmaps für die Ebenen des Icons eingefügt haben, zeigt Xcode oben das zusammengesetzte Icon an. Wenn Sie den Mauszeiger über dieses Icon bewegen, erscheint dieselbe Animation wie unter tvOS — d.h. Sie erhalten eine Vorschau des Parallax-Effektes.

Der Parallax Previewer
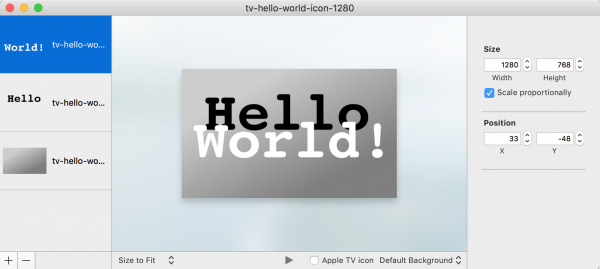
Wenn Sie sich zum Zusammensetzen eines Parallax-Icons nicht auf Xcode zurückgreifen möchten, können Sie dazu auch den Parallax Previewer zurückgreifen, den Apple als kostenloses Programm für OS X anbietet. Mit File / Open laden Sie die erste PNG-Datei Ihres Icons, anschließend fügen Sie die weiteren Ebenen mit dem Plus-Button hinzu. Das Icon wird aus den Ebenen zusammengesetzt. Wie in Xcode wird das Icon in unterschiedliche Richtungen gekippt, sobald Sie die Maus darüber bewegen. Besonders praktisch an dem Programm ist die Möglichkeit, die einzelnen Ebenen zueinander zu verschieben.

Die im Parallax Previewer exportieren LSR-Dateien können Sie dann in Xcode einfügen. Merkwürdigerweise habe ich aber keine Möglichkeit gefunden, ein LSR-Datei als App-Icon zu verwenden. (Mit anderen Worten: Wenn Sie außer den App-Icons zusätzliche Parallax-Icons benötigen, ist der Parallax Previewer eine wertvolle Hilfe — aber eben nicht für das App-Icon. Aber vielleicht habe ich auch einfach eine Funktion des xcassed-Editors in Xcode übersehen.)
Launch Image
Wenn Sie eine tvOS-App im App Store einreichen, müssen Sie diese auch mit einem »Launch Image« ausstatten. Das ist eine Bitmap in der Auflösung 1920×1080, die Ihre App so zeigen soll, wie diese beim Start erscheint. Eine geeignete Bitmap erhalten Sie am einfachsten, wenn Sie Ihre App starten und dann einen Screenshot machen.
Der Sinn des Launch Image ist es, dem Benutzer den Eindruck zu vermitteln, dass die App besonders schnell startet. Dazu wird zu erst das Launch Image geladen und angezeigt. Sobald die App läuft, ersetzt dessen Oberfläche das statische Bild.
Damit sollte auch klar sein, dass Sie beim Launch Image auf alle Spielereien (Parallax-Effekte etc.) verzichten können. Hier geht es wirklich nur um einen Screenshot!
Top Shelf Image
Damit aber noch nicht genug. Jede App-Store-taugliche App muss außerdem ein »Top Shelf Image« haben. Wenn der Apple-TV-Benutzer Ihre App in die oberste Zeile verschiebt (also zu den App-Favoriten) und dort auswählt, dann wird das Top Shelf Bitmap ganz oben auf dem Bildschirm angezeigt. Die Bitmap muss 1920×720 Pixel groß sein.
Die Top Shelf ist eigentlich dazu gedacht, dass Apps dort eine Auswahl von Objekten anzeigen — das App Store die gerade beliebtesten Apps, iTunes die neuesten Filme etc. Normalerweise werden diese Objekte dynamisch vom Programm generiert. Das Top Shelf Image ist nur für den Fall gedacht, dass der entsprechende Code in der App fehlt.

Quellen
- Apple: Human Interface Guidelines für tvOS
- Apple: Creating Parallax Artwork
- Apple: Download der Parallax-Previewer App für OS X
Download
Hier können Sie den Quellcode des Hello-World-App samt aller Icons herunterladen (erfordert Xcode 7.3, getestet mit Swift 2.2 unter tvOS 9.2):
Und hier ist die Gimp-Datei mit den drei Ebenen der Icons:
